
안녕하세요. 이번 포스팅에서는 본격적으로 게임을 만들기 전에 Asset을 추가하는 방법에 대해 정리하고자 합니다.
Asset
Asset이란 Unity에서 게임에 사용될 수 있는 아이템을 의미합니다. 배경 이미지 또는 타일 파일, 애니메이션 파일, 효과음 파일 등이 해당됩니다. 외부에서 import 하지 않고 Unity에서 생성할 수 있는 오디오 믹서나 랜더 텍스처 그래픽 등도 해당한다고 해요
게임은 순수 코딩으로만으로 개발할 수 없는 영역인 것 같습니다. 매력 있는 캐릭터와 몰입도 있는 그래픽, 타격감 있는 효과음처럼 Asset은 게임 개발에 필수 요소라고 할 수 있습니다. Asset 어떻게 Unity에 추가할 수 있을까요?
Asset 다운로드하기
저는 Mystic Woods라는 프로젝트의 무료 Assset을 추가하려고 합니다.

사이트에서도 잘 설명되어 있지만 무료 Asset과 상업적으로 사용가능한 유료 Asset를 나누어 제공하고 있습니다. 무료 버전의 경우 상업적으로 사용될 수 없기 때문에 개발하시려는 게임에 알맞은 Asset을 선택해서 다운로드하시길 바랍니다.
Unity Asset Store

감사하게도 유니티는 원하는 Asset을 쉽게 찾을 수 있는 Unity Asset Store 사이트를 운영해주고 있습니다. Unity Asset Store은 개인이 만든 Asset들도 올리고 팔 수 있는데요. 그 덕분에 간단한 게임에 필요한 Asset 정도는 Unity Asset Store에서 찾으면 모두 나와있을 정도라고 합니다.
Unity 게임뿐만 아니라 Art 쪽에도 관심이 많다면 Unity Asset을 만들고 파는 경험을 해보는 것도 정말 좋을 것 같습니다!
Asset Project에 추가하기

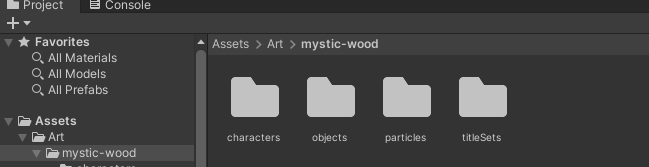
Asset은 Project Window에서 Assets 폴더 안에 추가해야 합니다. 추가하는 방식은 파일 탐색기에서 드래그 앤 드롭으로 파일을 옮겨도 되고 우클릭 메뉴에서 import Asset을 해도 됩니다. 아주 쉽죠
Sprite Asset Slice 하기

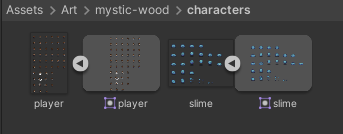
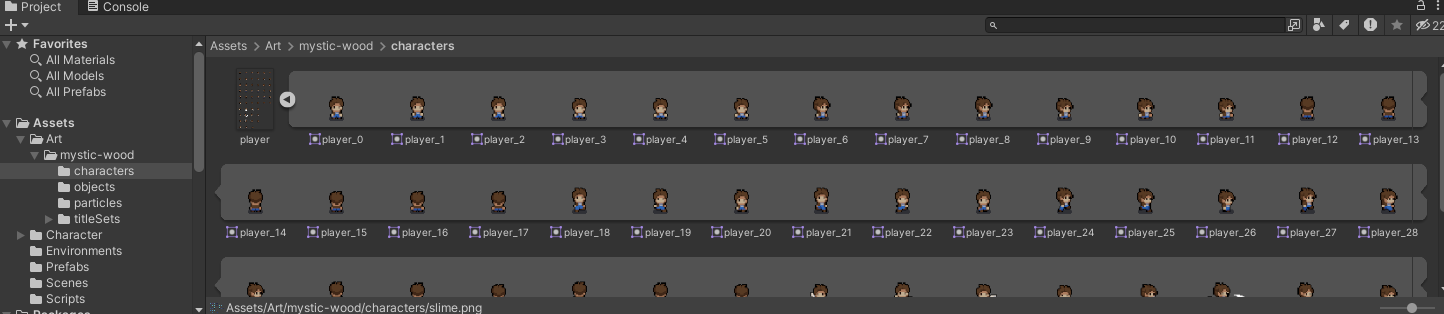
추가한 Asset 중 characters를 보면 캐릭터의 애니메이션 모션 정보를 담은 player와 slime 파일을 확인할 수 있습니다.
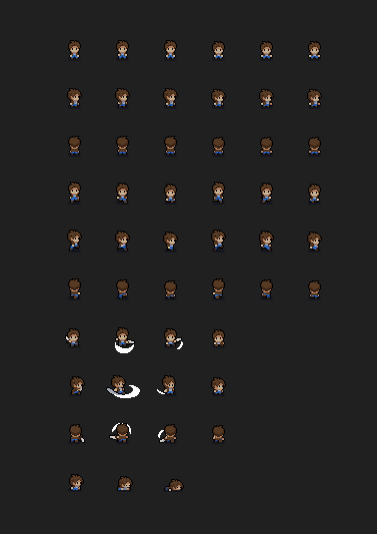
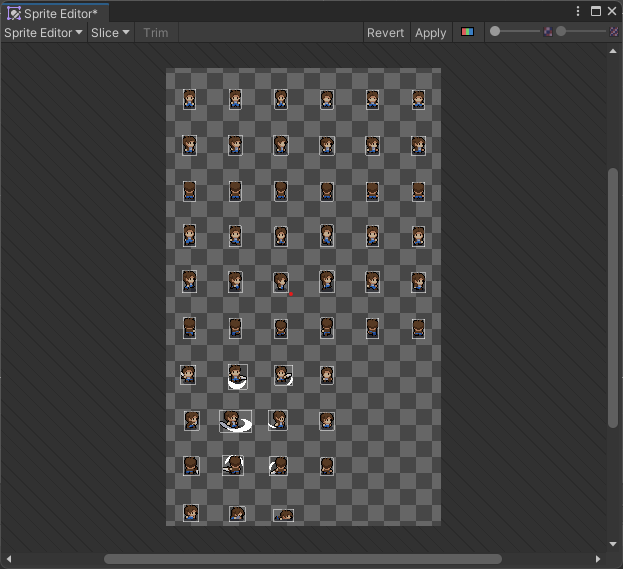
해당 파일은 Sprite라고 부르는 2D 텍스터인데요. 2D 게임에서 그래픽스를 표현할 때 사용하는 오브젝트입니다. 그런데 player Sprite를 더블 클릭으로 확대해서 보시면 걷는 모습, 공격하는 모습 여러 이미지가 그리드 형태로 나열된 것을 확인할 수 있습니다. 이는 여러 그래픽스 이미지를 하나의 이미지로 담아 관리하는 Unity의 특징이라고 합니다.

여러 그래픽스 이미지 담은 Sprite를 Unity에서 사용하려면 Sprite Editor로 각 이미지를 Slice 해야 합니다. 그런데 잠깐 slice 하기 전 player 파일을 눌러 Inspector 창에서 몇 가지 설정을 해줍시다.
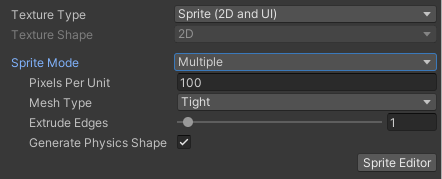
Sprite Mode 변경

Sprite Mode가 Single이라면 하나의 정보만 담고 있는 그래픽스 이미지라는 뜻입니다. player 파일은 여러 가지 애니메이션 모션을 담은 그래픽스 이미지이기 때문에 Mutiple 속성으로 변경해줘야 합니다.
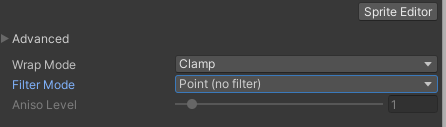
Filter Mode 변경

Filter Mode 2D 그래픽스를 보간을 적용하는 속성입니다. 흔히 안티에 일리징이라는 기법을 구현할 때 사용하는데요. 픽셀의 외곽 부분을 부드러운 느낌의 곡선 느낌을 주기 위해 사용될 수 있습니다. 이때 보간이라는 기법이 사용됩니다.
Filter Mode에 대한 설명은 이 블로그에서 자세히 찾아볼 수 있습니다 :)
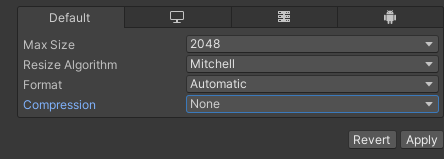
Compression 변경

Compression은 그래픽스 이미지를 압축하는 속성입니다. Tutorial에서는 None으로 설정해서 압축을 해제한 것으로 보이는데요. 요즘 모바일 기기 등 게임 실행하는 기기의 성능이 좋아져서 큰 문제는 없지만 대용량의 이미지의 경우에는 압축을 활성화하는 것도 고려하면 좋아 보입니다.
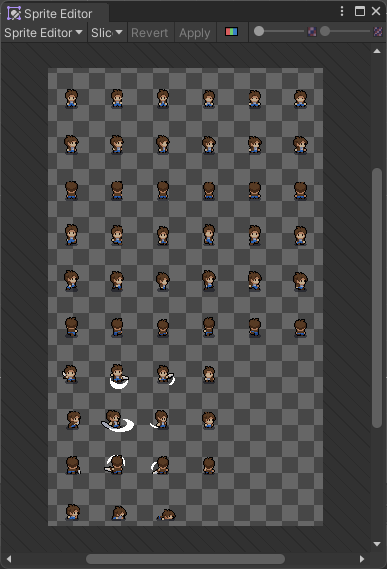
Sprite Editor로 Slice 하기

앞서 설정한 속성들을 Apply 버튼으로 적용하고 Sprite Editor 버튼을 통해 Editor Window를 오픈할 수 있습니다.

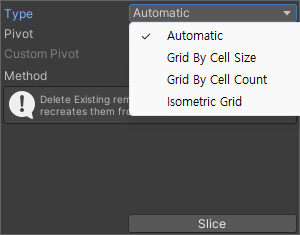
상단에 Slice 메뉴를 열면 4가지 속성을 알 수 있는데요. Automatic으로 유니티에서 그래픽스 이미지를 분석해 알아서 Slice 해주는 간편한 기능을 제공하고 있습니다. 한번 Automatic을 이용해서 Slice를 해볼까요?

Automatic을 이용해도 특별히 흠잡을 곳 없이 Slice 된 것을 확인할 수 있었습니다. 하지만 만약 복잡한 그래픽스 이미지를 Slice를 하고 싶은 경우 Automatic을 이용하면 올바르게 Slice 되지 않을 수도 있을 것 같습니다.

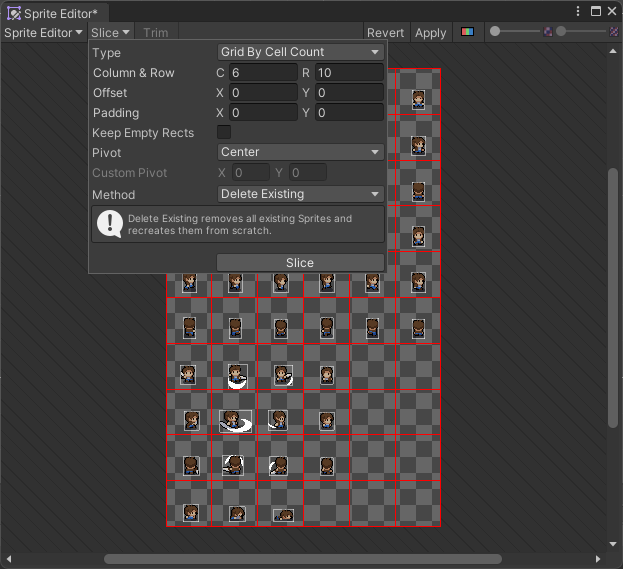
Grid 형태로 나열된다고 했는데 만약 각 액자의 크기를 안다면 Grip By Cell Size, 크기를 정확히 모른다면 행과 열의 수로 Grip By Cell Count로 시도하면 될 것 같습니다.

Apply를 누르면 Slice된 Player Sprite를 확인할 수 있습니다. 슬라임 Sprite도 동일하게 적용하면 됩니다!
참조
- https://docs.unity3d.com/kr/2021.3/Manual/SpriteEditor.html
'Unity' 카테고리의 다른 글
| [Unity] 2D Top Down RPG 게임 만들기 - Player Move (1) | 2023.10.20 |
|---|---|
| [Unity] 2D Top Down RPG 게임 만들기 - TileMap (0) | 2023.10.16 |
| [Unity] 2D Top Down RPG 게임 만들기 - Camera 설정하기 (0) | 2023.10.15 |
| [Unity] 2D Top Down RPG 게임 만들기 - Player Prefabs 생성 (0) | 2023.10.14 |
| [Unity] 2D Top Down RPG 게임 만들기 - Unity 설치 (0) | 2023.10.11 |
